下記のように概要編から数回に分けてNextB2Bの解説をしています。前回の「追加/更新/削除編」に続き、今回はWeb画面から注文を頂く「カート機能」解説の概要編です。
動画で解説
約2分の音声付動画です。
カート機能とは
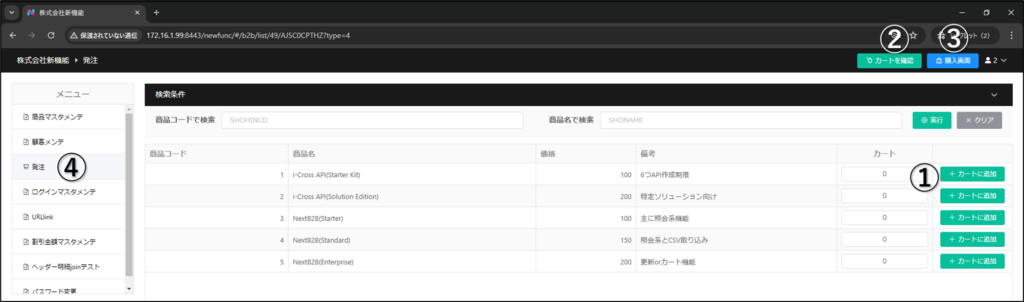
「カート機能」を設定するとデータの一覧表示画面に下図のような「①カートに追加」ボタン、カートの中身を確認する「②カートを確認」ボタン、「③購入画面」ボタンを設定をする事で、お取引様に対して「④発注」サービスの提供が可能となります。

想定しているデータ構造と関連
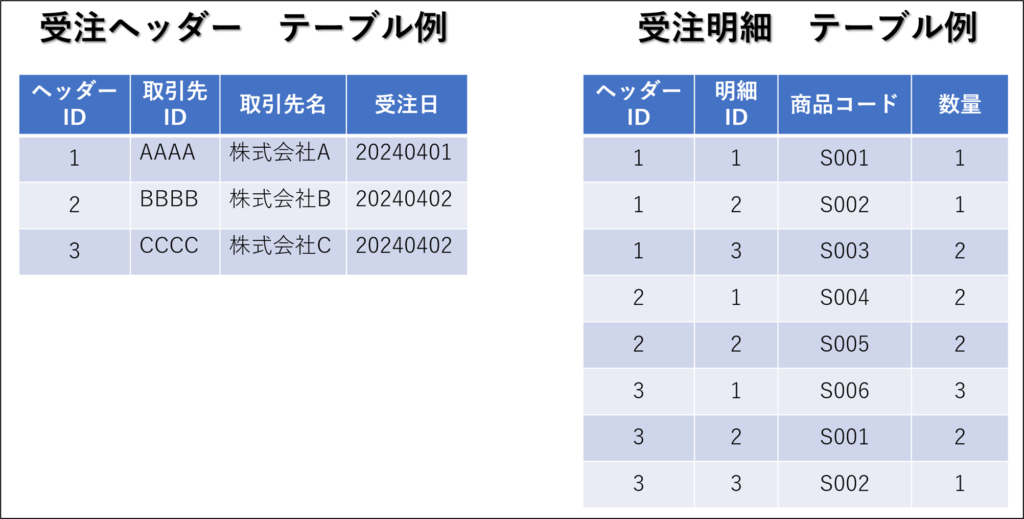
カート機能は受注ヘッダーと受注明細の2つのテーブルで構成している事を想定しています。
たとえば受注ヘッダーテーブルは、どの取引先から、いつ受注したのか、受注明細テーブルは、ヘッダーIDに対し、何の商品が、何個だったのか、のような構造と関連です。

ですので、上図例では株式会社A様は3種類の商品を発注、株式会社B様は2種類の商品を発注、株式会社C様は3種類の商品を発注のようになります。
設定概要
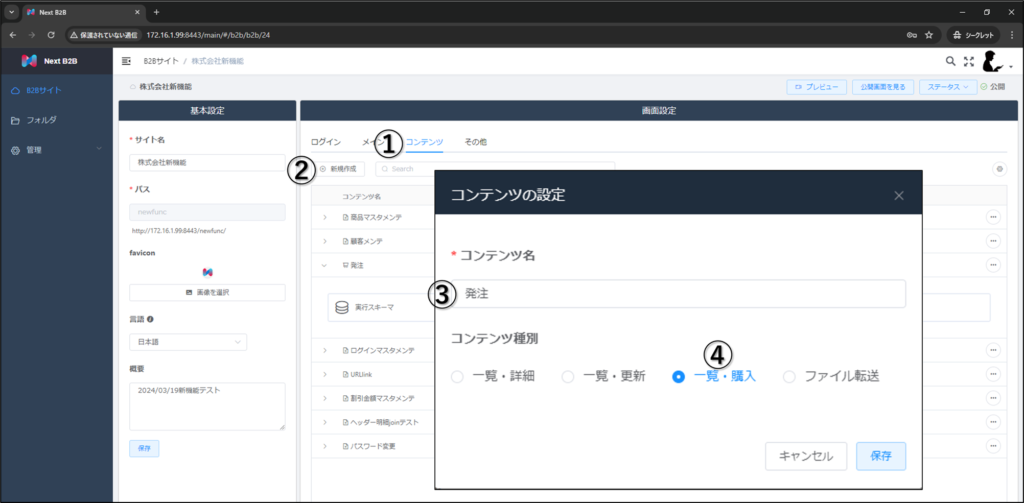
上記のような構造と関連のテーブルを用い下図「①コンテンツ」タブの「②新規作成」で任意の「③コンテンツ名」を指定しコンテンツの種類として「④一覧・購入」から設定を行います。

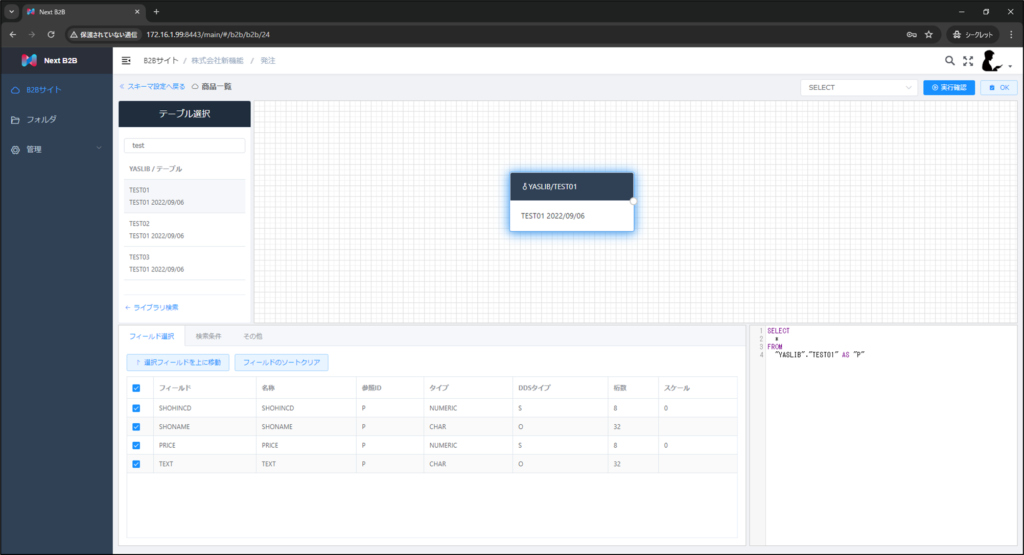
設定は、下図のように利用者(お取引様)が商品選択をする一覧表示画面を作るため、商品マスターテーブル選択と一覧表示する項目指定を行います。

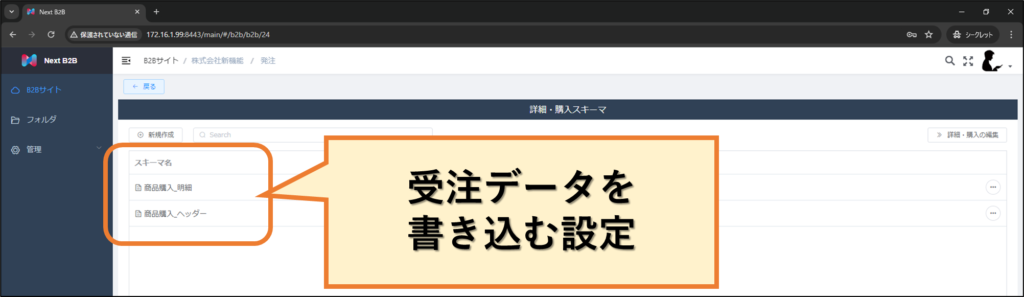
カートに追加した商品の確認画面の設定と「購入」ボタンをクリックした時に受注ヘッダーテーブルと受注明細テーブルに書き込むための実行スキーマなどの設定を行います。

関連リンク
お問合せ
https://alpcom.co.jp/contact/
アルファー・コミュニケーションズ公式YouTube
https://www.youtube.com/channel/UCTqwZsRRpAs9NPTUz2yH3ow/videos

