ServiceNow開発部ブログ第10回目です。
Widget ヘッダの背景色は、下記の3種類の設定の影響を受けます。
- Service Portal > Themes の
$panel-default-heading-bg - 各 Widget の BootStrap Color 選択肢
- Themes の CSS Include 関連リストでインクルードされている CSS
分類
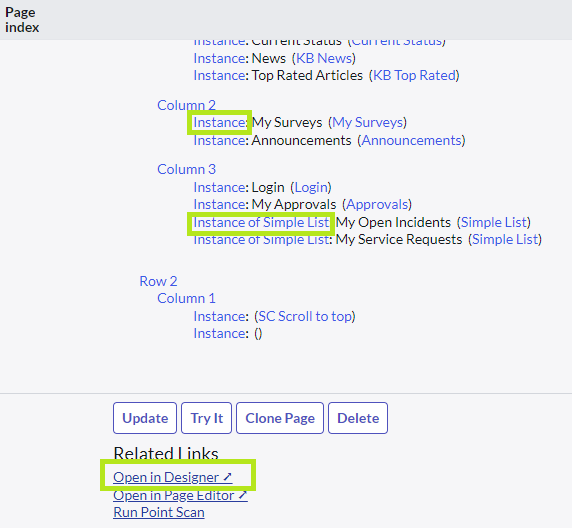
各Widget により設定方法も異なります。下記のような種類に分かれます。Service Portal > Pages メニューで設定を変更したい Page を開き、Related Link の Open in Page Designer リンクを探します。(下図参照)
- Open in Page Designer で各Widgetの編集アイコンをクリックすると BootStrap Color 選択肢がある。
- Open in Page Designer で各Widgetの編集アイコンをクリックしても BootStrap Color 選択肢がない 。 Page Designer を起動する代わりに Page Content ツリーの中の 各Widget の Instance リンクをクリックし、BootStrap Color 選択肢を変えると色が変わる。
- Tokyo Version での実例は Announcement Widget です。
- Open in Page Designer で各Widgetの編集アイコンをクリックしても BootStrap Color 選択肢がない。 Page Content ツリーの中の 各Widget の Instance リンクをクリックし、BootStrap Color 選択肢を変えても色が変わらない 。
- Tokyo Version での実例は My Item Widget です。
- Instance リンクは、代わりに Instance with Link、Instance with Search、Instance of Simple List のような名前のリンクになっていることがあります。

1または2に該当する場合
各 Widget の BootStrap Color 選択肢をいろいろと変えてみて希望の色に近いか確認します。BootStrap Color を変更しても色が変わらない場合、CSS Include で背景色が設定されている場合があります。その場合の対策はトラブルシューティングで後述します。
もし希望の色に近いものがない場合、Service Portal > Themes の $panel-default-heading-bg を変えることもできます。ただし、$panel-default-heading-bg を変えると、BootStrap Color=Default を選択している各種 Widget の背景色に反映されます。
3の場合
Service Portal > Widget で各 Widget に定義されている CSS を調べます。 その CSS の設定を上書きできるようなCSSを作成して、Include するか、もしくは Widget をクローンして、HTML 部分やCSS部分をカスタマイズします。これは、Widget の種類ごとに判断する必要があります。
Tokyo Version での実例としては My Items Widget (自分のアクティブなアイテム)がありました。CSSを見たところ、下記のような CSSを作成して Include すればよいことがわかりました。
.my-items-container {
.widget-header {
background: azure;
}
}ちなみに文字色も変えられます。
.my-items-container {
.widget-header {
background: azure;
color: red;
}
}なお、コミュニティには、.panel-heading を各Widget の CSS に設定する方法が紹介されています。しかし、Tokyo Version の My Items Widget では無効でした。
トラブルシューティング:CSS Include による影響
各 Widget の BootStrap Color 選択肢 を変更してもService Portal > Themes の $panel-default-heading-bg を変更しても反映されない場合、CSS Include で背景色が設定されていることがあります。
Tokyo Version の実例では Employee Center でインクルードされていた ec-theme-global の中の一部の CSS により背景色無しにされていました。 .panel-heading の background が none になっていました。
//ec-theme-global.css から一部抜粋
/* dashboard panel with .show-bounding-box */
div[widget=widget] section.show-bounding-box, div[widget=widget], div[widget=widget] > div {
> .panel.b, > .panel-default.b {
border: none;
background: $background-primary;
box-shadow: $sp-panel-box-shadow;
> .panel-heading {
padding: $sp-space--xl;
background: none; /* ここが原因 */
@media (max-width: 767px){
padding: $sp-space--lg;
}
}
/* 以下略 */
}}ec-theme-global による background: none を上書きするため、下記の CSS を作成して Include しました。
下記の場合、Service Portal > Themes の $panel-default-heading-bg に設定した色が使用されるようになります。
/* dashboard panel with .show-bounding-box */
div[widget=widget] section.show-bounding-box, div[widget=widget], div[widget=widget] > div {
> .panel.b, > .panel-default.b {
> .panel-heading {
background: $panel-default-heading-bg;
}
}
}background 指定したところに color 指定も入れると、文字の色も変えられます。
/* dashboard panel with .show-bounding-box */
div[widget=widget] section.show-bounding-box, div[widget=widget], div[widget=widget] > div {
> .panel.b, > .panel-default.b {
> .panel-heading {
background: $panel-default-heading-bg;
color: red;
}
}
}
