初めに
以下の投稿にて、ollamaでGraniteモデルをローカルで動かしてみた記事(※1)を投稿しましたが、そのままではユーザーに公開できないため、Dify(※2)でWebアプリ化してみたので、紹介します。
参考
※1:「Graniteモデルをローカルで動かしてみた」
※2:Dify(https://dify.ai)
LLMアプリ開発プラットフォーム。ローコード/ノーコードでLLMアプリを作成可能
前提条件
・dockerおよびdocker-composeが導入済みであること
・ollamaでgraniteモデルを実行済みであること
手順
1.以下のコマンドを入力し、GitHubからソースコードをクローン
git clone https://github.com/langgenius/dify.git
2.以下のコマンドを入力し、ディレクトリを移動
cd dify/docker
3.以下のコマンドを入力し、環境設定ファイルを配置
cp .env.example .env
4.以下のコマンドを入力し、コンテナを起動
docker compose up -d
5.WEBブラウザを開き、下記URLにアクセス
http://172.16.185.32/install
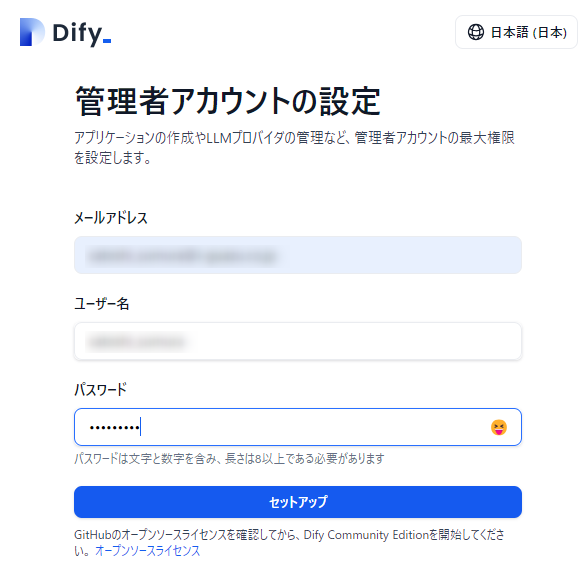
6.管理者アカウントを設定します。

7.上記で作成した管理者アカウントでログインします。

8.画面右上のユーザーアイコンから、「設定」を選択します。

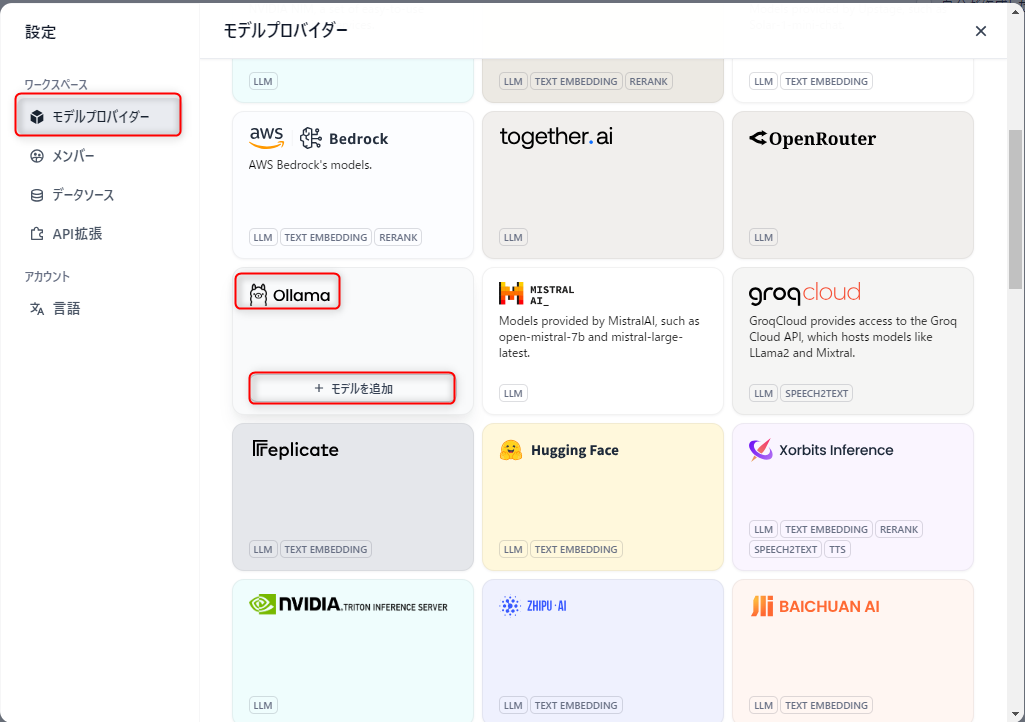
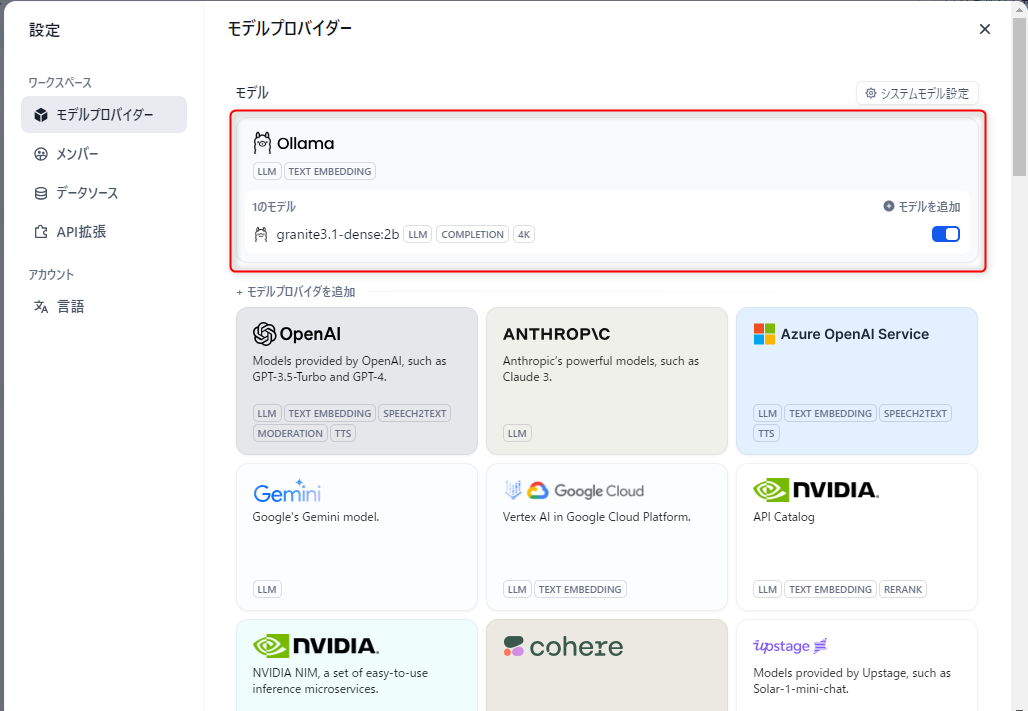
9.設定画面にて、「モデルプロバイダー」を選び、出てきたリストから、「Ollama」を選択し、「モデル追加」をクリックします。

10.以下のように、各項目を入力し、「保存」をクリックします。
Model Type: LLM
Model Name: granite3.1-dense:2b
Base URL: http://:11434
Completion Mode: Completion
Model context size: 任意の数値(初期値:4096)
Upper bound for max tokens: 任意の数値(初期値:4096)
Vision Support: No
Function call Support: No
11.モデルが追加されたことを確認し、設定画面を閉じます。

12.「アプリを作成」の中から「最初から作成」をクリックします。

13.以下のように、各項目を入力し、「作成」するをクリックします。
アプリの種類: チャットボット
アプリのアイコンと名前:任意の文字列とアイコン
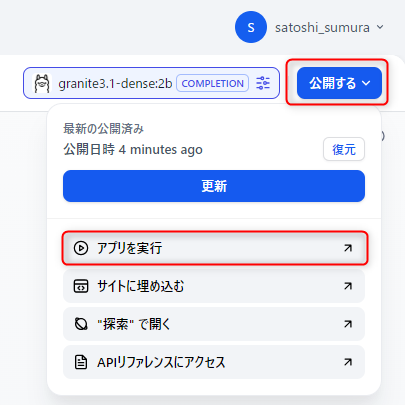
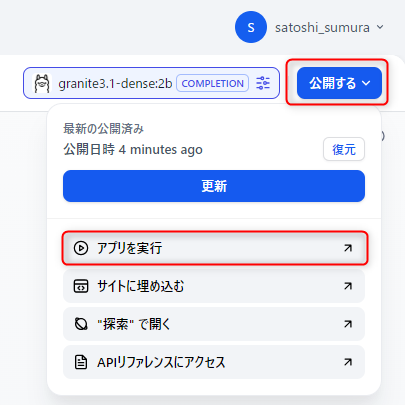
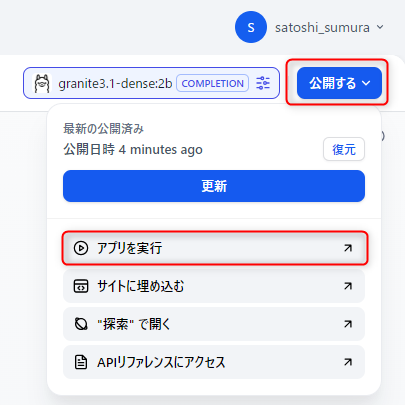
14.画面右上の「公開する」をクリックし、「アプリを実行」を選択します。

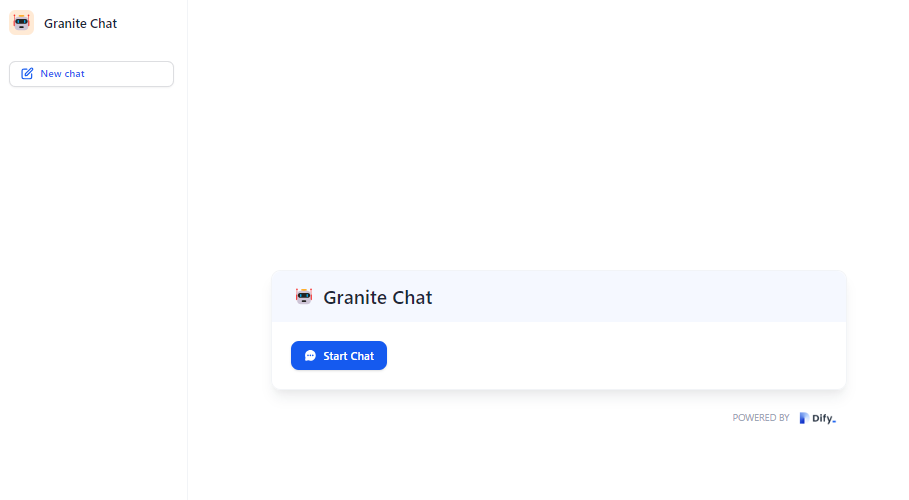
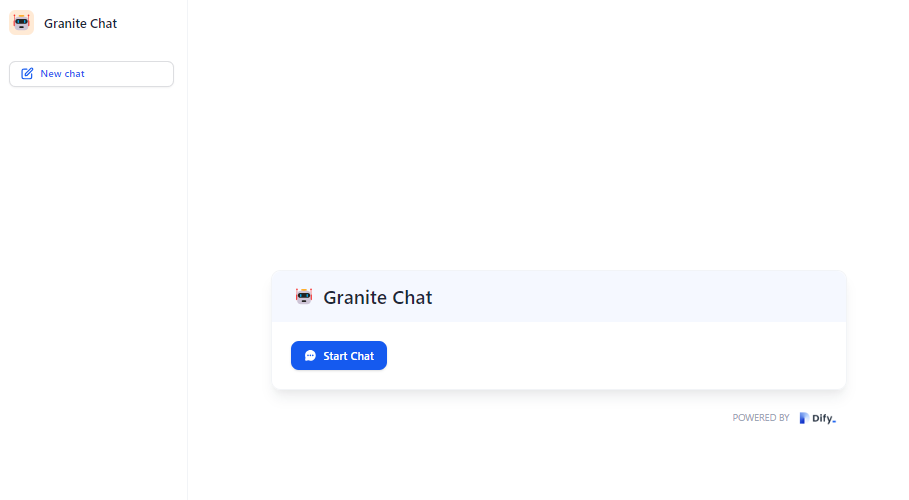
15.チャットボットのWEBアプリのページが表示されるので、チャットを始めることができます。

最後に
上記の手順で見てきた通り、Difyを使用すると、ノーコードでLLMアプリを作成することが可能です。
Difyにはいろいろな機能がありRAGを使用したアプリを作成することも可能です。

