下記のように数回に分けてNextB2Bの解説をしています。前回の「トップ画面」設定編に続き、今回は照会系一覧と詳細/メニュー設定の解説です。
動画で説明
約7分の音声付動画です
今回例「商品検索」概要
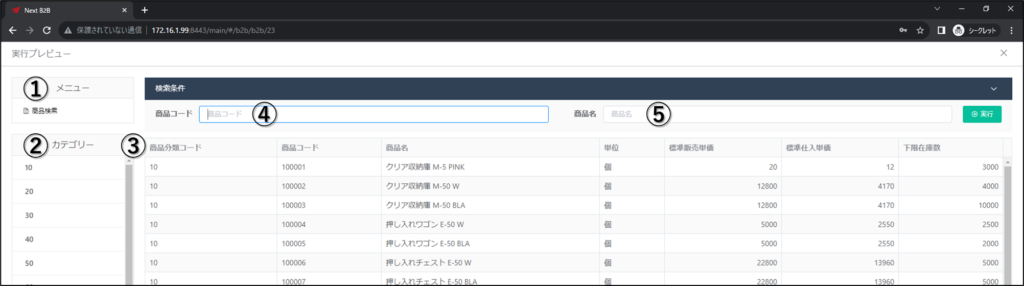
今回は照会系サービス例として下図のような「商品検索」を作成します。①メニューから「商品検索」をクリックすると下図のような画面を表示します。
- ②「カテゴリー」は③「商品分類コード」で絞り込み
- ④「商品コード」と⑤「商品名」で任意の検索が可能
- ⑤「商品名」は部分一致で検索可能

今回例「商品検索」設定
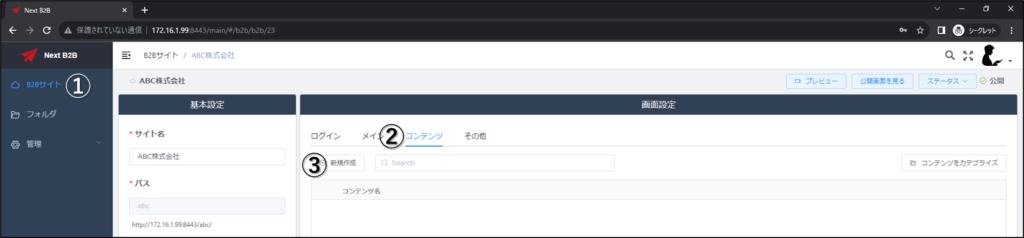
下図のように①「B2Bサイト」メニューの②「コンテンツ」タブから③「新規作成」ボタンから行います。

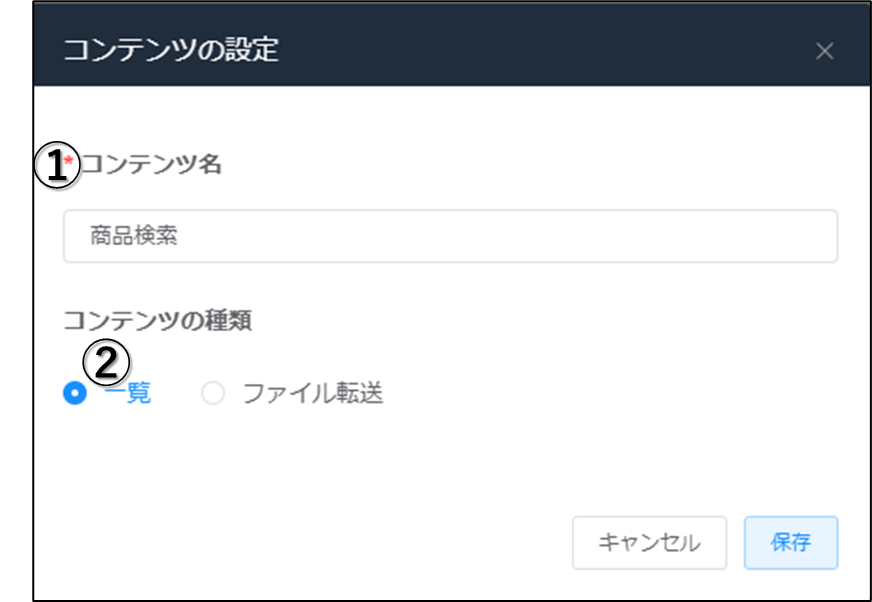
後にメニューに表示され、タイトルになる①「コンテンツ名」を指定し、「コンテンツの種類」から②「一覧」を選択し「保存」します。

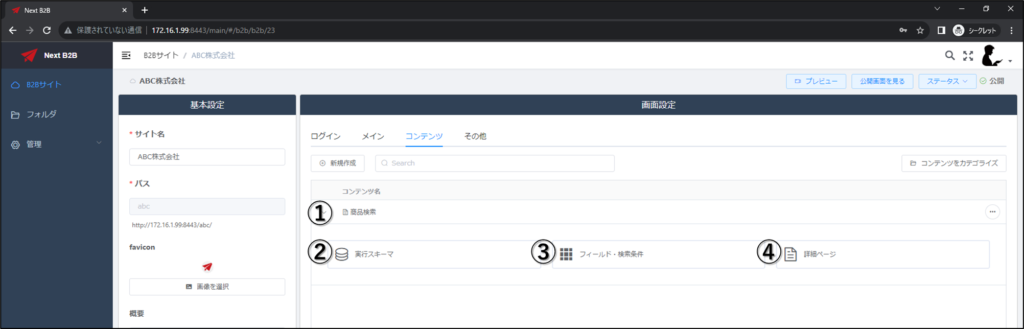
下図のように①「商品検索」に対して、②「実行スキーマ」、③「フィールド・検索条件」、④「詳細ページ」の設定を、それぞれ行う事います。

「実行スキーマ」の設定
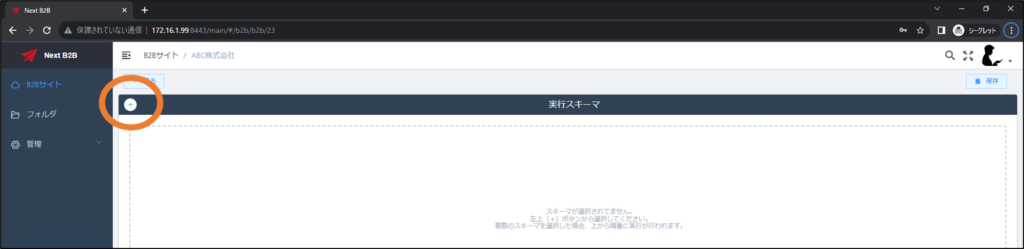
実行スキーマは「商品検索」を行う対象のデータベーステーブルとフィールド(カラム)をIBMiから選択します。上図4の②「実行スキーマ」をクリックすると表示される下図5の「+」アイコンをクリックし設定を進めます。

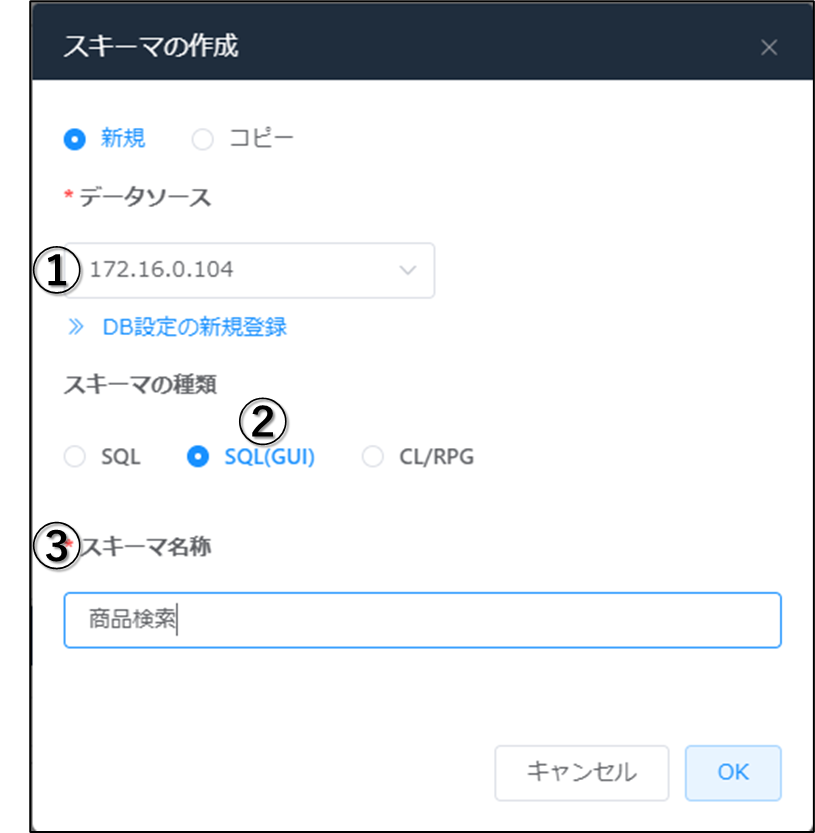
下図①「データソース」で商品検索を行う対象のデータベーステーブルが存在するIBMiを選択します。②「スキーマの種類」ではSQLを自動作成するため「SQL(GUI)」を選択します。③「スキーマ名称」を任意の名前で指定します。

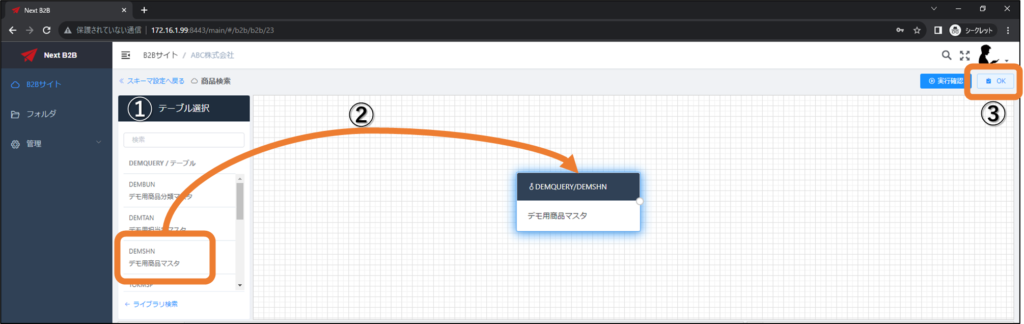
下図①「テーブル選択」の検索窓を用い、商品検索を行う対象のデータベーステーブルが存在するライブラリー名、テーブル名を指定し、②方眼紙上にテーブルをドラッグ&ドロップ後③「OK」ボタンで保存します。

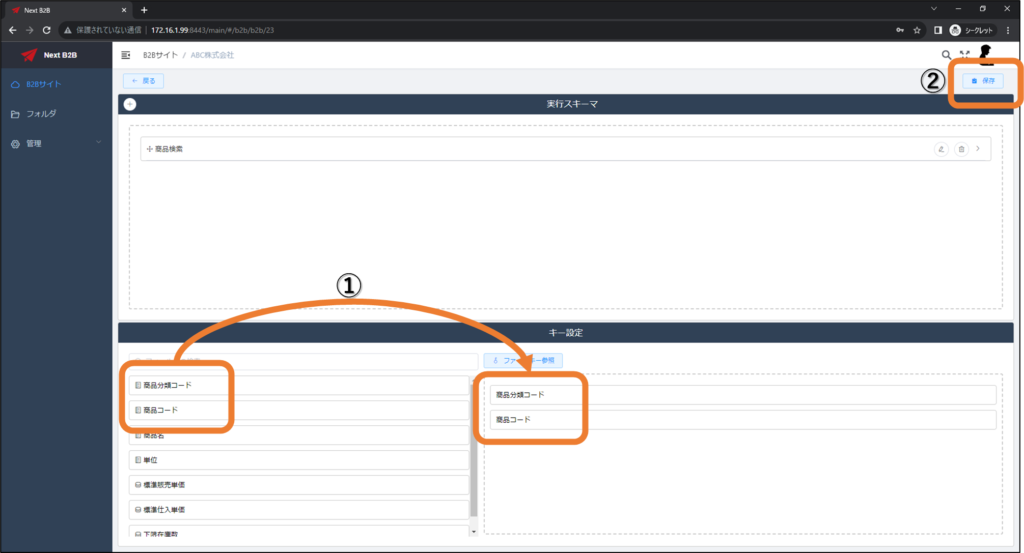
レコードを一意にするためキー設定が必要です。下図のようにキーを①左から右の領域へドラッグ&ドロップ後②「OK」ボタンで保存します。

「フィールド・検索条件」の設定
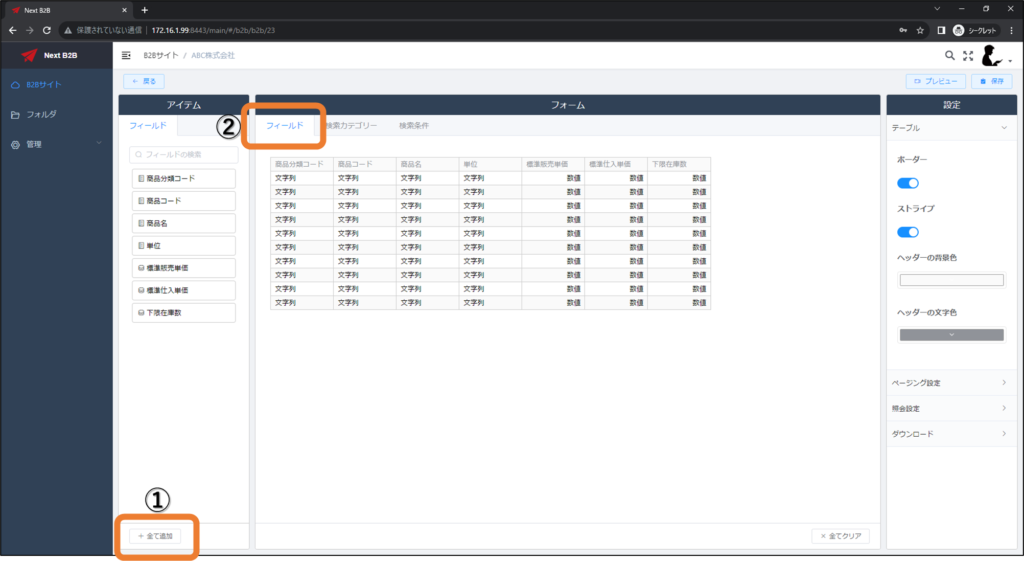
上記「実行スキーマの設定」で「商品検索」に用いるテーブルの選択を行いました。次に実際に画面に表示するフィールド(カラム)や検索条件を設定するため図4の③「フィールド・検索条件」をクリックします。下図のように①「全て追加」ボタンをクリックすると、②「フィールド」タブ上に実際に画面に表示するフィールド(カラム)が追加されます。

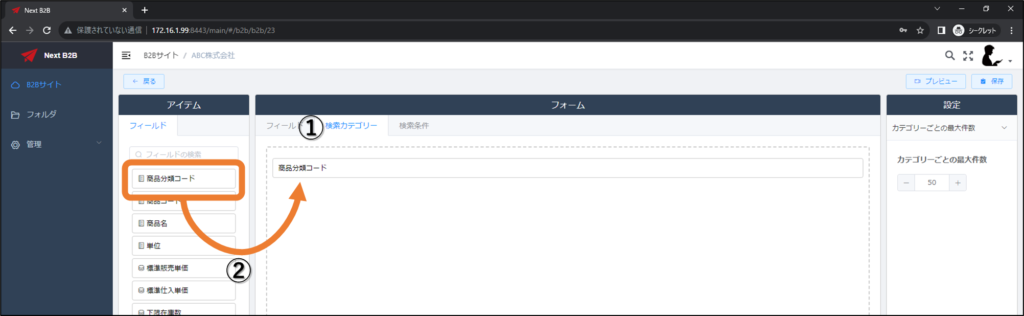
次に前述図1の②「カテゴリー」が「商品分類コード」で絞り込み可能とするため、下図のように①「検索カテゴリー」タブへ②「商品分類コード」をアイテムからフォームへドラッグ&ドロップします。

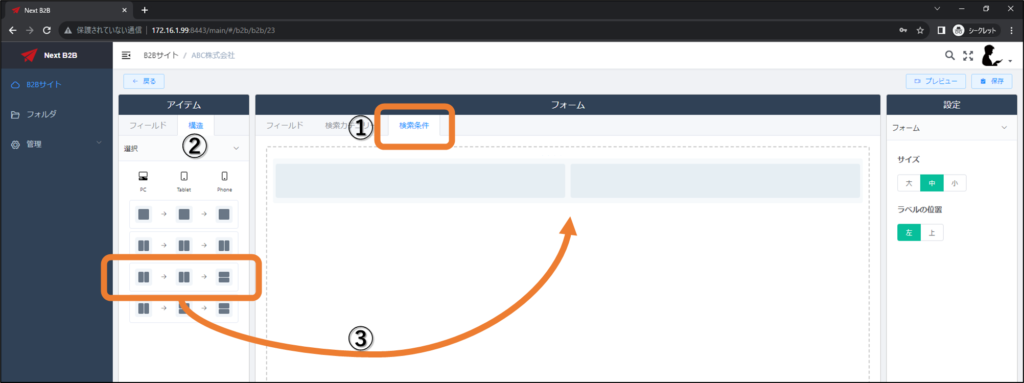
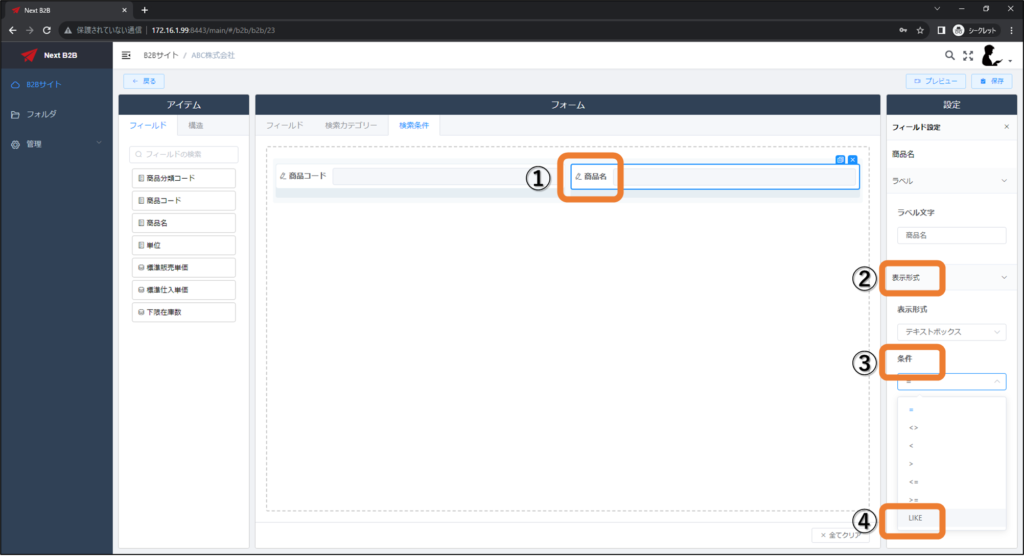
下図①「検索条件」タブで設定する検索設定は前述図1の④「商品コード」と前述図1の⑤「商品名」検索欄が横2列にレイアウトしているので、下図左側のアイテムの②「構造」タブから下から2番目のレイアウトをフォームへドラッグ&ドロップへ横並びのレイアウト枠を設定します。

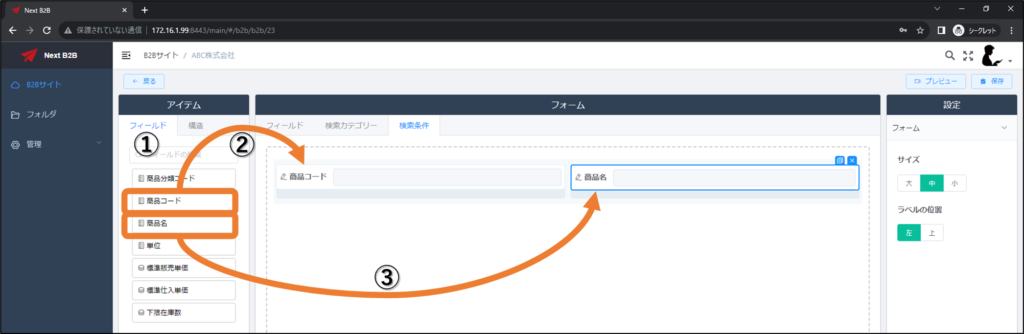
下図①「フィールド」タブから②「商品コード」と③「商品名」を上記で配置したレイアウト枠へそれぞれドラッグ&ドロップします

商品名は部分一致で検索可能とするため下図①「商品名」をクリックし、②「表示形式」の③「条件」から④「LIKE」を選択し保存します。

「詳細ページ」の設定
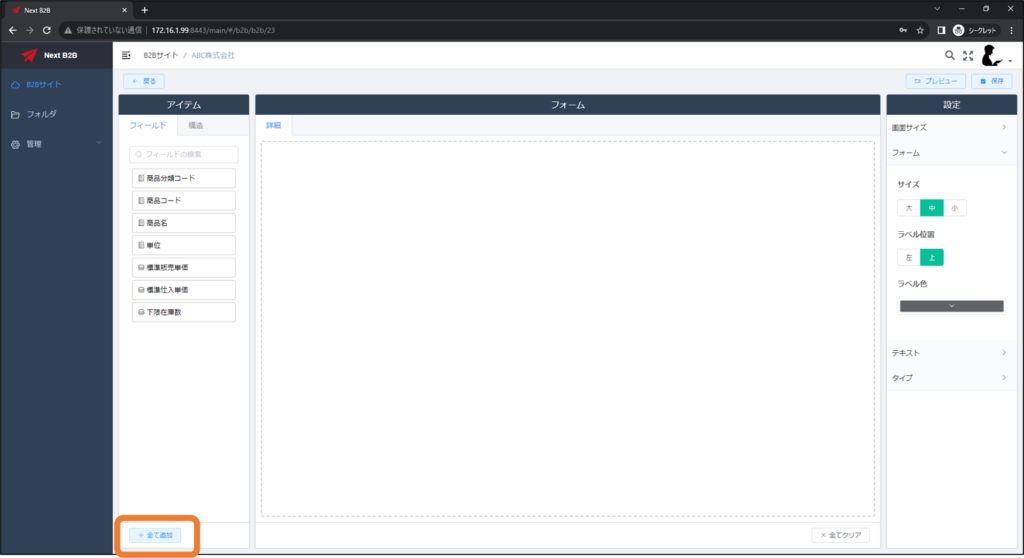
商品検索結果表示される一覧表示の特定の一行をクリックし表示する「詳細ページ」を設定します。前述図4の④「詳細ページ」クリック後に表示する下図画面の下方に位置する「全て追加」ボタンをクリックします。

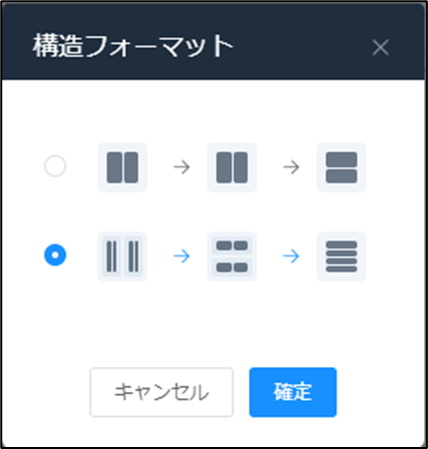
表示される下図「構造フォーマット」ではお好みのレイアウトを選択し「確定」します。

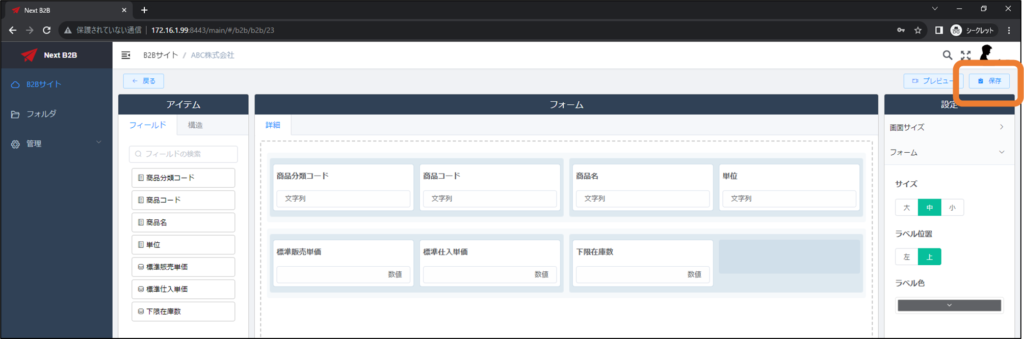
今回は下図のような配置となります。

メニュー設定
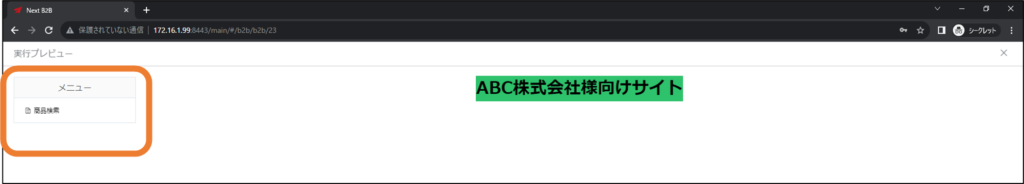
サイトにログインすると下図のように「メニュー」に「商品検索」が表示されます。

今後コンテンツの追加を行うと、この「メニュー」に下図①「カテゴリー設定なし」のように単純にコンテンツが追加されます。カテゴリー設定をすると②のように「商品」、「発注」といったカテゴリーで分類する事が可能です。

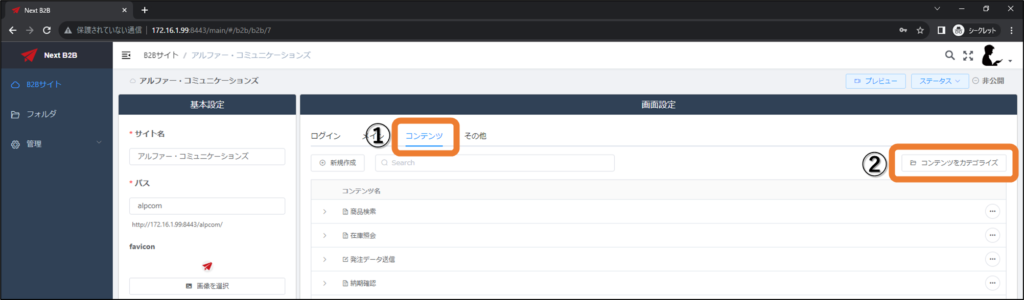
「カテゴリー設定」は下図①「コンテンツ」タブの②「コンテンツをカテゴライズ」を用い・・・・

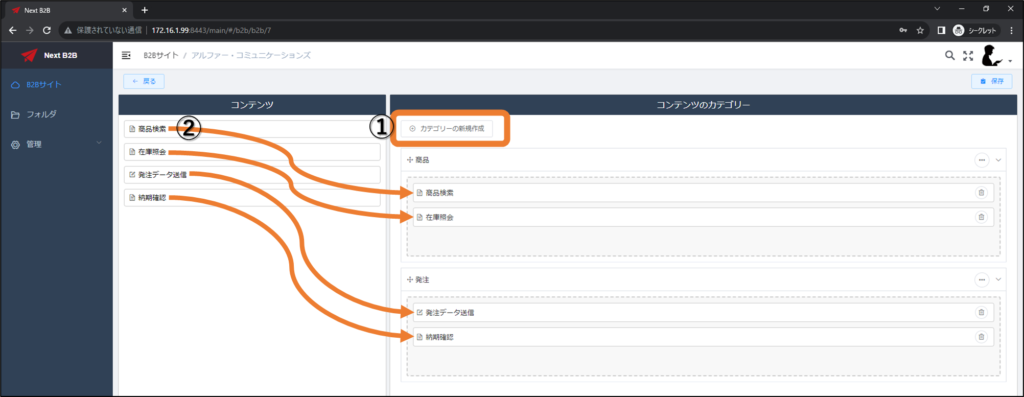
下図①「カテゴリーの新規作成」で作成したカテゴリーへ、例えば②「商品検索」のように左から右へドラッグ&ドロップします

まとめ
- IBMiに開示可能なテーブルを活用し、直ぐに照会系サービスの設定が可能
- カテゴリーで絞り込み、任意の検索フィールドの設定が可能
- メニューにカテゴリー設定する事で分類が可能
関連リンク
お問合せ
https://alpcom.co.jp/contact/
アルファー・コミュニケーションズ公式YouTube
https://www.youtube.com/channel/UCTqwZsRRpAs9NPTUz2yH3ow/videos

