ServiceNow開発部ブログ第7回目です。
Reference型のカタログ変数で、参照先テーブルのDisplay値以外のカラムの値を使って検索を行う方法についてです。
概要
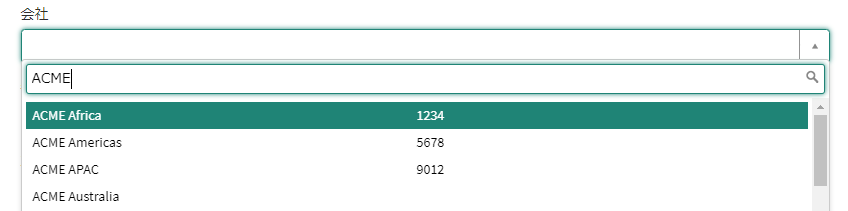
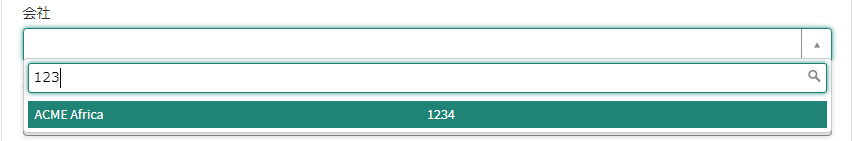
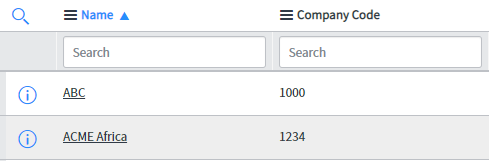
下記画像のように、Reference型のカタログ変数で、参照先テーブルのDisplay値以外のカラムの値を使って検索を行う方法について記述します。

■手順
今回はCompany [core_company] を参照するReference型変数を例にとり、カスタムで作成したカラム「会社コード」の値を使って検索が出来るようにします。
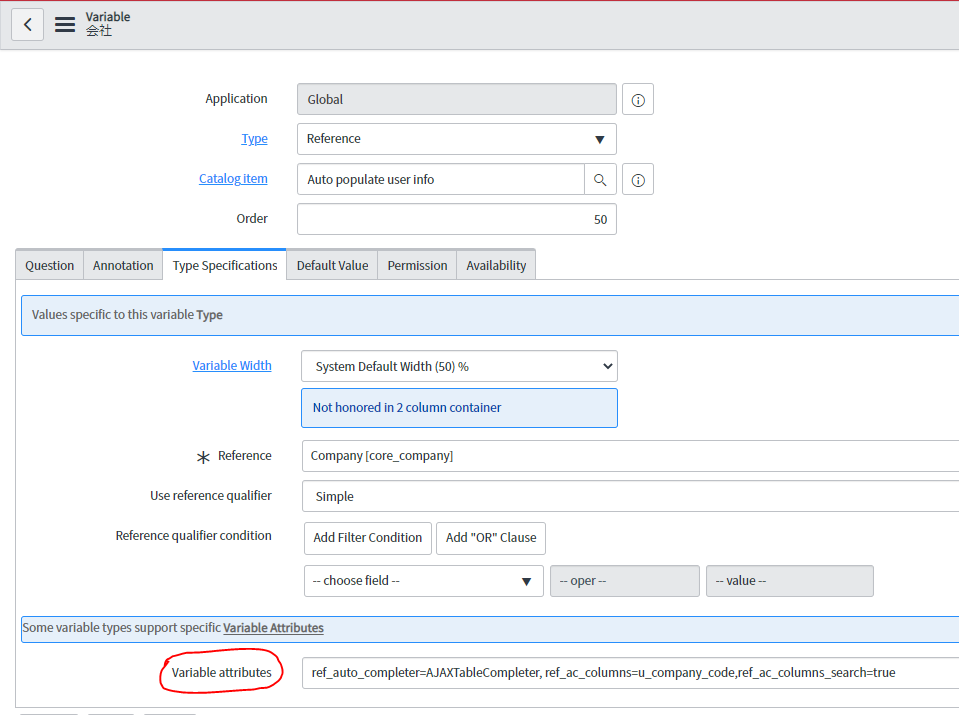
①カタログ変数の「Variable attributes」フィールドで、下記のように値を設定します。

各属性の目的:
・ref_auto_completer=AJAXTableCompleter:
属性「ref_ac_columns」で指定したカラムをプルダウンに表示するのに必要。
・ref_ac_columns=u_company_code:
プルダウンに表示したいカラムを物理名で指定する。「;」(セミコロン)で区切って複数指定も可能。 例:ref_ac_columns=u_company_code;phone;city
・ref_ac_columns_search=true:
属性「ref_ac_columns」で指定したカラムの値を使って検索をするのに必要。
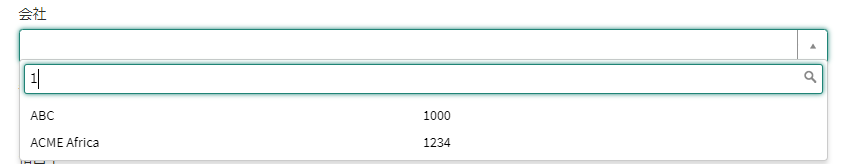
②これにより、会社コードでの検索が可能になります。


Display値での検索も今まで通り可能です。