ServiceNow開発部ブログ第6回目です。
サービスカタログに外部ページへのリンクやメールアドレスを掲載する方法についてです。
カタログに任意のWebページのURL、メールアドレスを掲載する
サービスカタログに、使用方法のマニュアル、ServiceNow で作られたものではない申請ページ、問い合わせ先のメールアドレスなどを掲載したいことがあります。
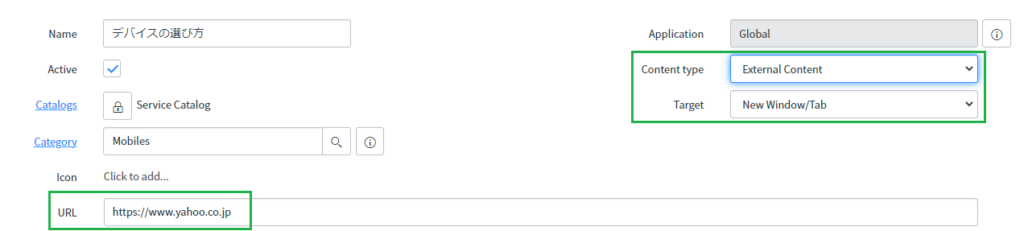
Service Catalog>Maintain Items の代わりに Content Items を選び、下記のようにしてアイテムを作成します。
・Content Type : External Content
・Target : New Window/Tab
・URL : 飛び先の URL (メールアドレスの場合は、mailto:に続けてメールアドレス)

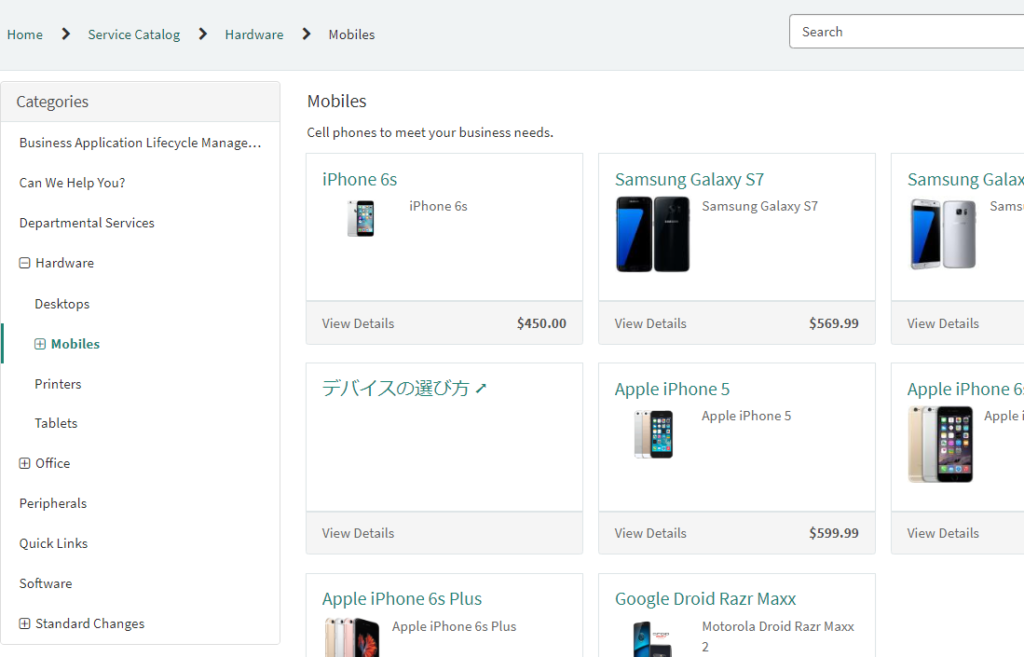
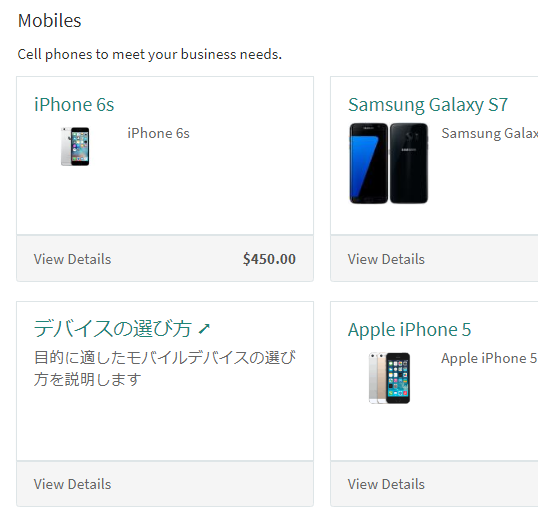
上記のアイテムはこのようにカタログに表示されます。

表示できましたが、そっけなくてさびしいですね。 説明を追加してみましょう。
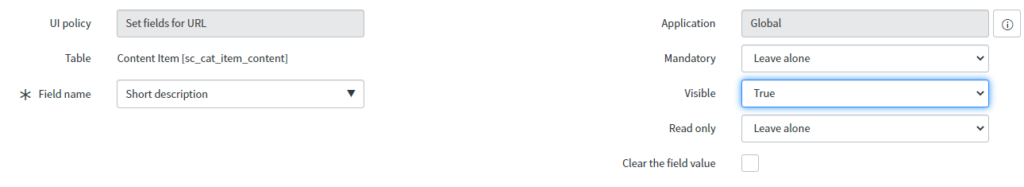
System UI>UI Policies で Set fields for URL を選び、UI Policy Actions 関連リストの中の Short Description のVisible を False から True に変更します。
(ちなみに、Content Items の Content Type ごとに UI Policy が用意されています。Set fields for URL は、External Content 用の UI Policy です)

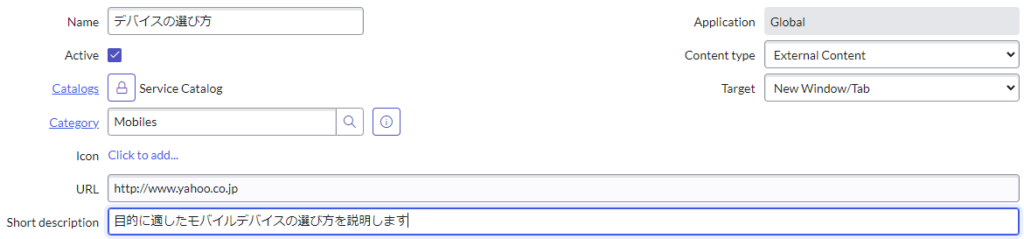
Short Description が入力できるようになりました。さっそく入力してサービスカタログでの表示を確認しましょう。


なお、余談ですが Short Description の代わりに Description を入力してもサービスカタログ上には表示されません。検索で使用されるだけとなります。

