Domoは一目で状況が分かるパネル類も豊富
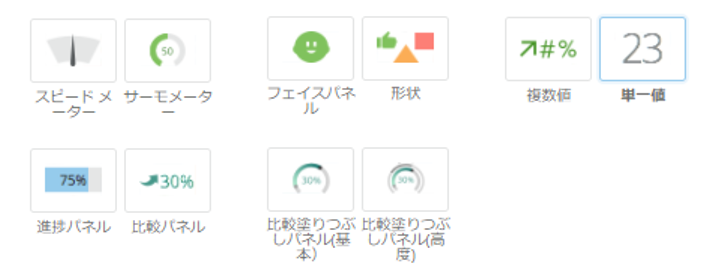
Domoにはビジネスユーザー向けの直ぐに使える表、グラフが多種多様に用意されているだけではなく、下図のように スピードメータ、サーモメーター、フェイスパネル、形状、複数値、単一値、進捗、比較、比較塗りつぶし、など一目でかるパネル類も豊富に用意されています。

今回はその中から単一値パネルの表示が、どのような設定をすると、何を表示をするのか、簡単なデータを用いて実験してみました。音声付きのビデオでも解説しております。
単一値パネルが表示する値の種類
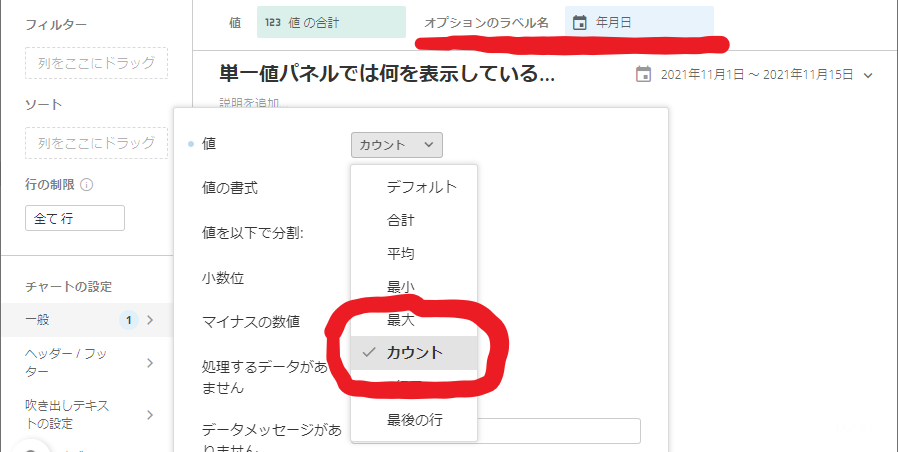
単一パネルは値を表示する時に「合計、平均、最小、最大、カウント、一行目、最後の行」の指定が可能です。そして「オプションのラベル名」の指定により、集計する単位の指定が可能です。

今回は下図のような一日に2レコードあるデータを2021年11月1日から11月15日まで30レコード(行)作成しました。11/1は値が1、11/2は値が2・・・のようにし、15日間、30レコード(行)で合計240のテストデータです。このデータを用い「オプションのラベル名」 を指定する/しないで表示の違いを確認してみました。

カウントを表示すると違いが一目瞭然
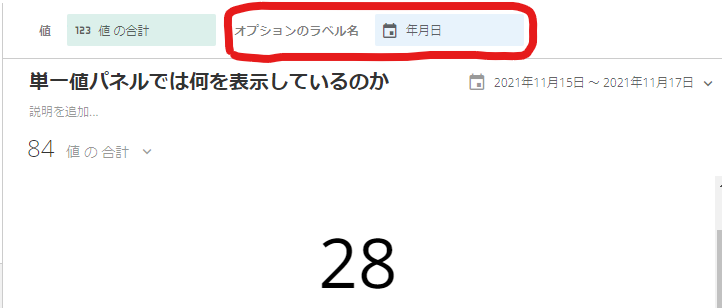
「オプションのラベル名」 を指定する/しないで表示の違いを確認するのに一番分かり易いのはカウント値だと思います。カウントは平均を算出する分母になりますので、下図の例のように 「オプションのラベル名」に「年月日」を指定すると・・・

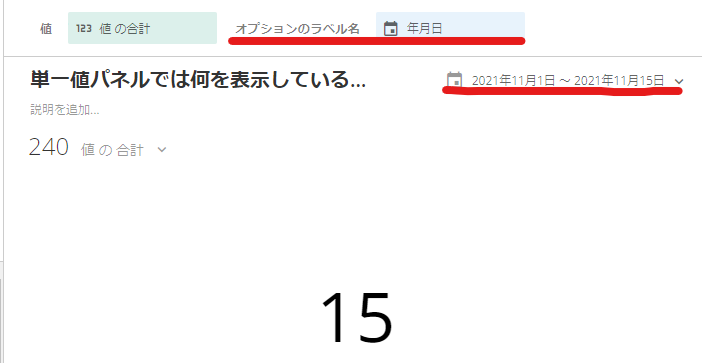
下図のように11/1から11/15の日数を表す15が表示されます。「オプションのラベル名」とは実際は「まとめる単位」を意味する動きに見えます。今回の年月日の11/1~11/15までで15日間あるので15であり、全体レコード数の30ではない事が重要です。

「オプションのラベル名」に指定が無い場合は、まとめる単位がないので、全体を表す1を表示しています。

テスト用データ合計は240ですので 「オプションのラベル名」 を指定していると240÷15日=16、 「オプションのラベル名」 を指定していないと240÷1=240となります。
まとめ
可視化の範囲を11/1から11/15までとして「合計、平均、最小、最大、カウント、一行目、最後の行」を指定し、表示する値を表にしました。
| オプションのラベル名 | 合計 | 平均 | 最小 | 最大 | カウント | 一行目 | 最後の行 |
| 年月日で指定 | 240 | 16 | 2 | 30 | 15 | 2 | 30 |
| 指定無し | 240 | 240 | 240 | 240 | 1 | 240 | 240 |
より詳細な解説はビデオをご覧ください。

